Project Brief
Standardized Style Guide
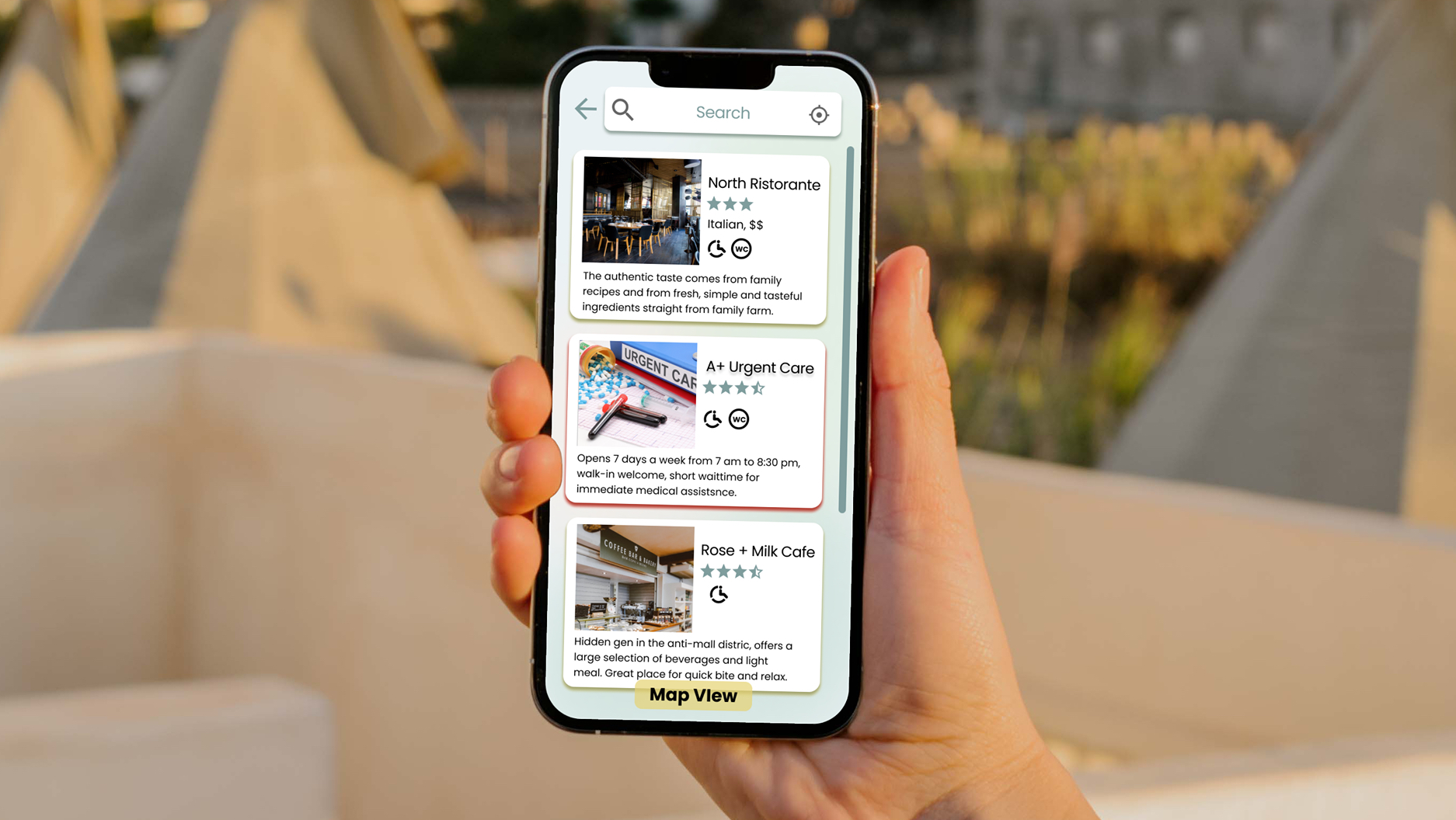
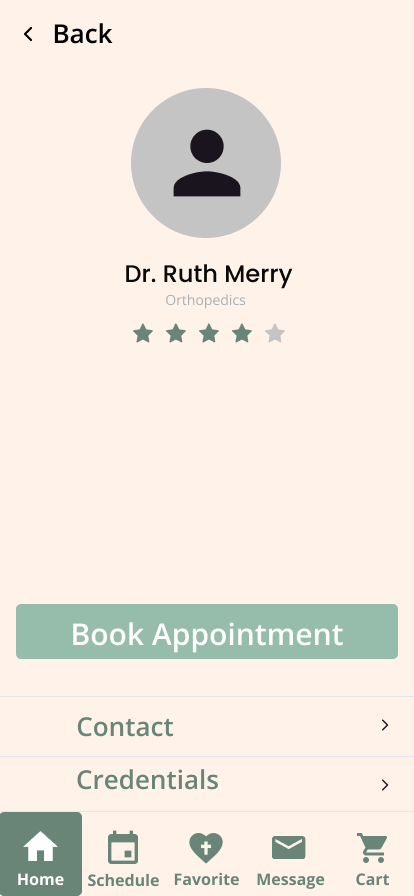
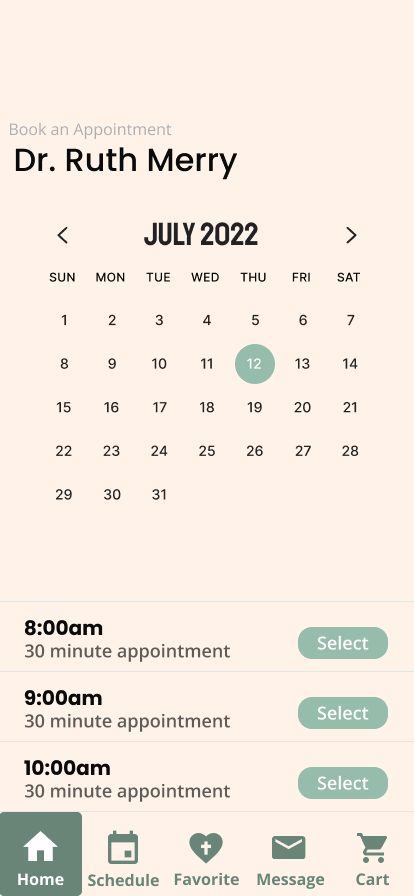
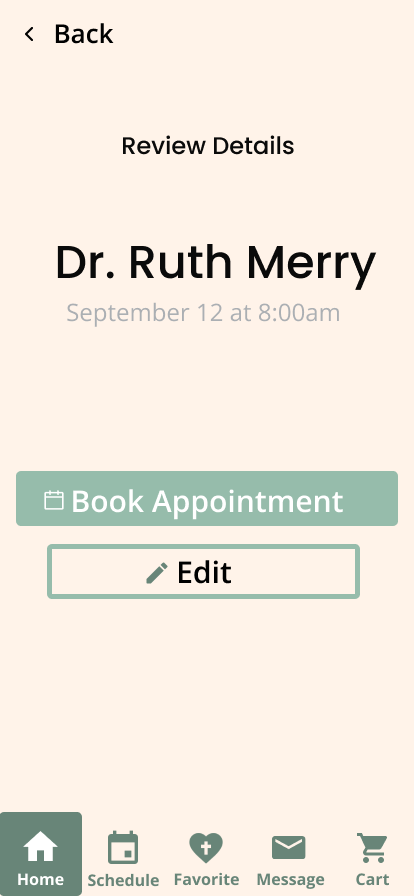
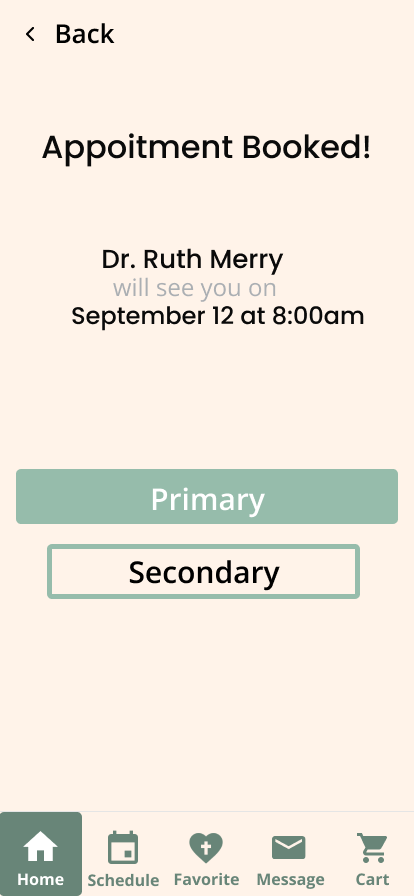
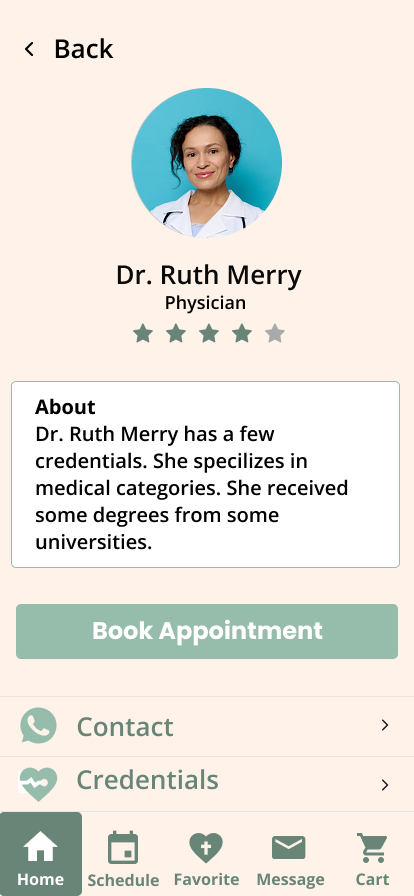
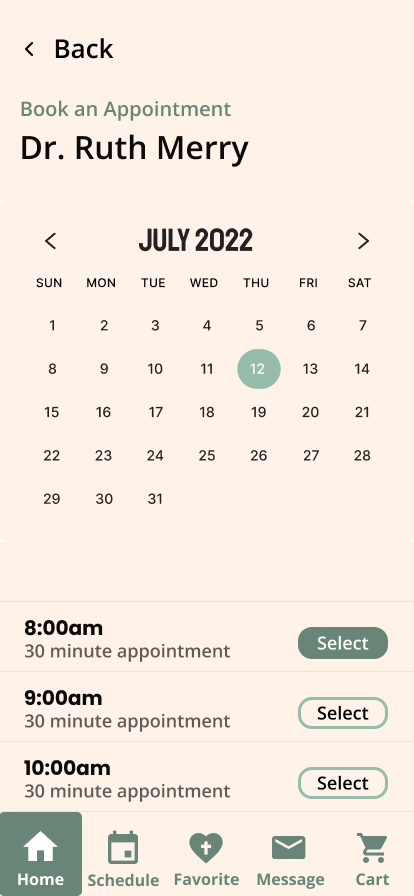
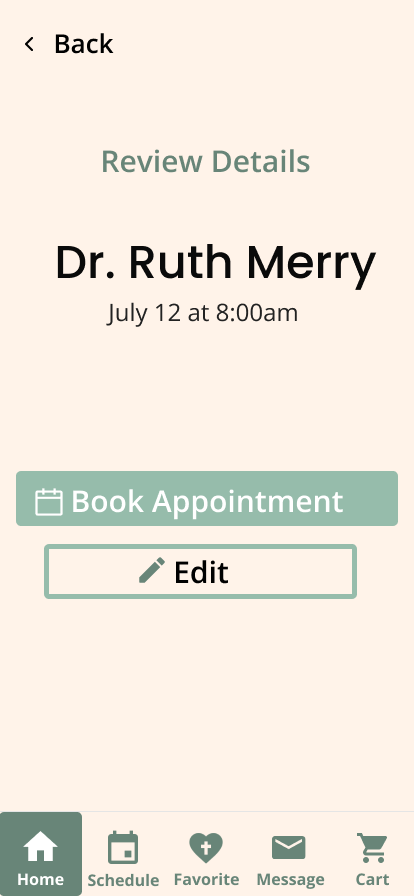
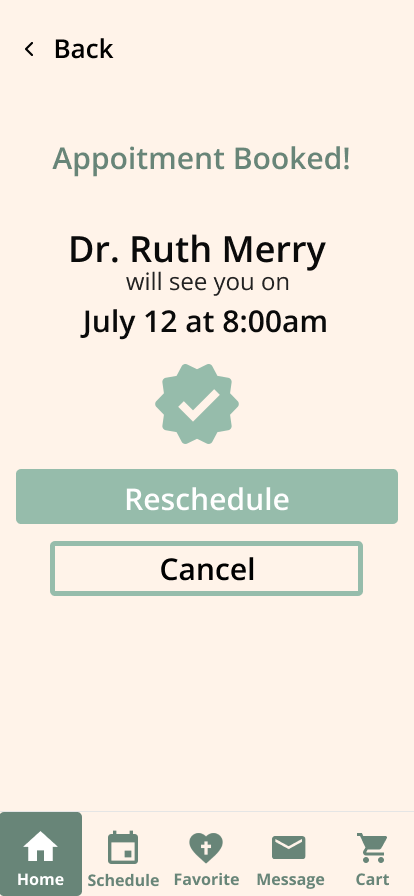
High-Fidelity Mockups
Prado Health, a fictitious startup company aims to provide stress-free medical services for their clients. Prado Health wants its customers to feel welcomed and relieved when using the app. The design team has already come up with quick sketches of the wireframes, as the UI designer, I was given the opportunity of creating high-fidelity mockups, and creating a style guide for the final look.
Role: Solo Project as UI Designer
Responsibilities: Color Palette, Font Style, Pattern Library, Mid-Fidelity Wireframe, High-Fidelity Wireframe
Duration: 1 week
Tools: Figma
Mid-Fidelity Wireframes
Challenge
The UX designers have done their research and created gray-scale wireframes, however, the design system is partially completed.
As the UI designer on the team, it is my responsibility to:
Complete the UI pattern library
Select a color palette and typography
Standardized the style guide
Create high-fidelity wireframe
UI Pattern Library
UI Pattern Library
The importance of having a completed pattern library is to ensure designers do not spend unnecessary time designing components that may already exist.
The pattern library will serve as the blueprint that designers may refer back to for guidance when creating wireframes.
Standardized Style Guide
Keeping in mind Prado Health's mission statement,
"We believe that good health is a fundamental right for every person, and our mission is to enable easy access to quality healthcare for every member of our community. "
The color palettes contain subtle colors that give feelings of calmness, serenity, and optimism.
Style Guide
Mid-Fidelity Wireframes






High-Fidelity Wireframes






Reflection
As a User Interface designer on this project, I was able to reflect on my color theory knowledge to select appropriate color and font for this health application. I wanted the users to feel calm, and the overall experience to be optimistic.