About this Project
The COVID pandemic has introduced uncertainty into major aspects of our society, including education.
With unaccountable difficulties of balancing school and health risks, education leaders must make their choices to resume schooling their students, and ensure them to achieve their goals.
The Proposal
The closures of school has greatly impacted student achievement, and the need of rapid conversion to virtual learning remained the biggest challenge.
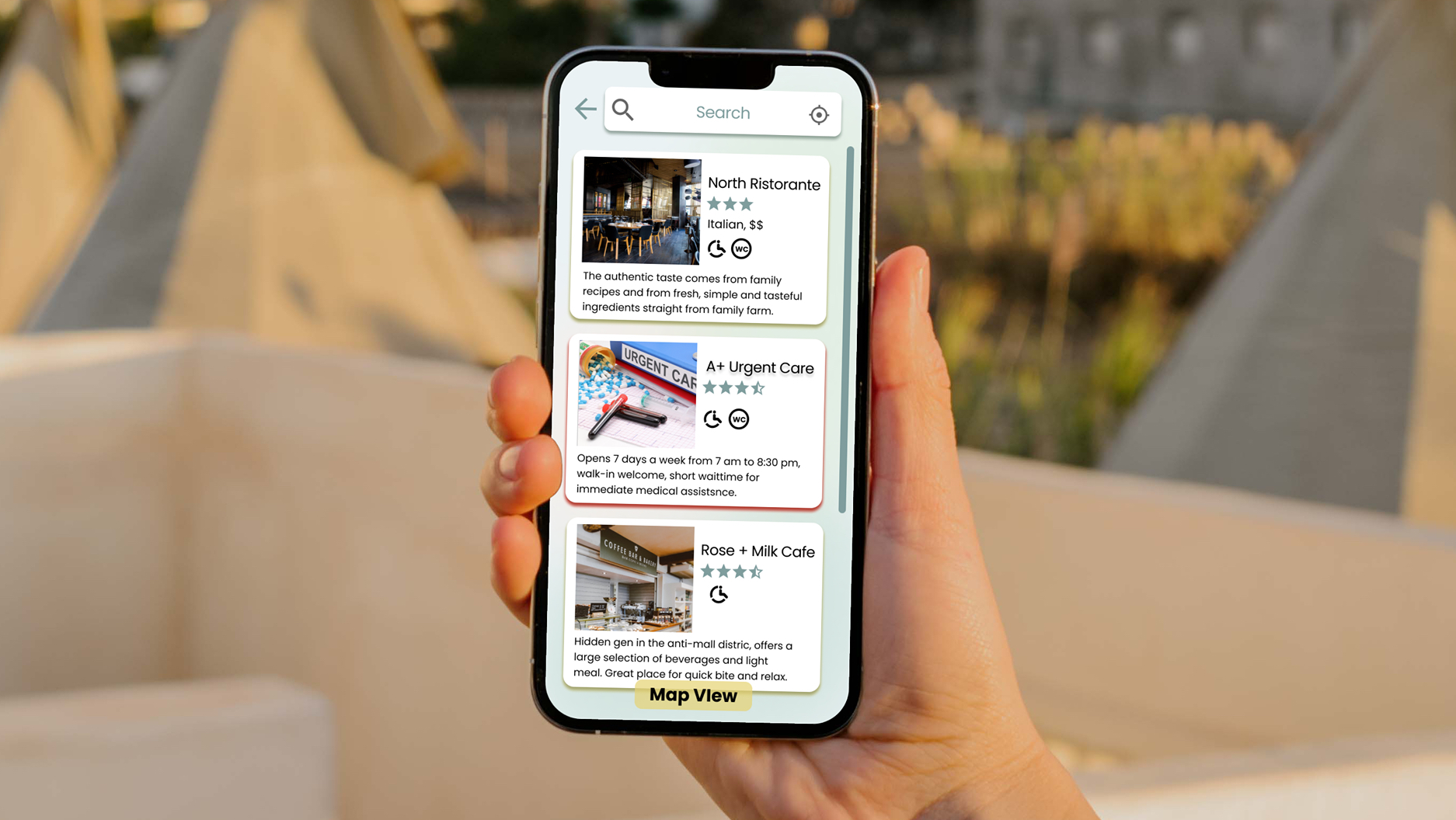
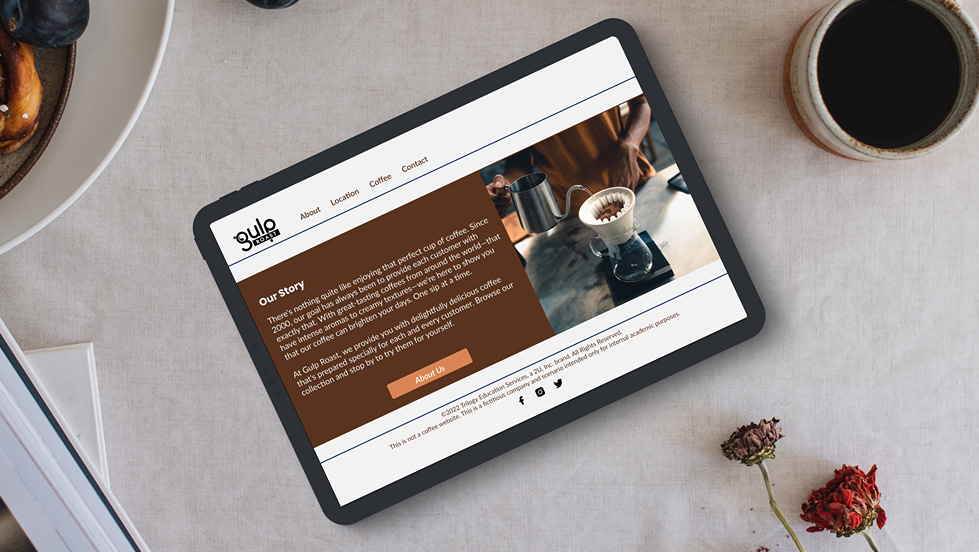
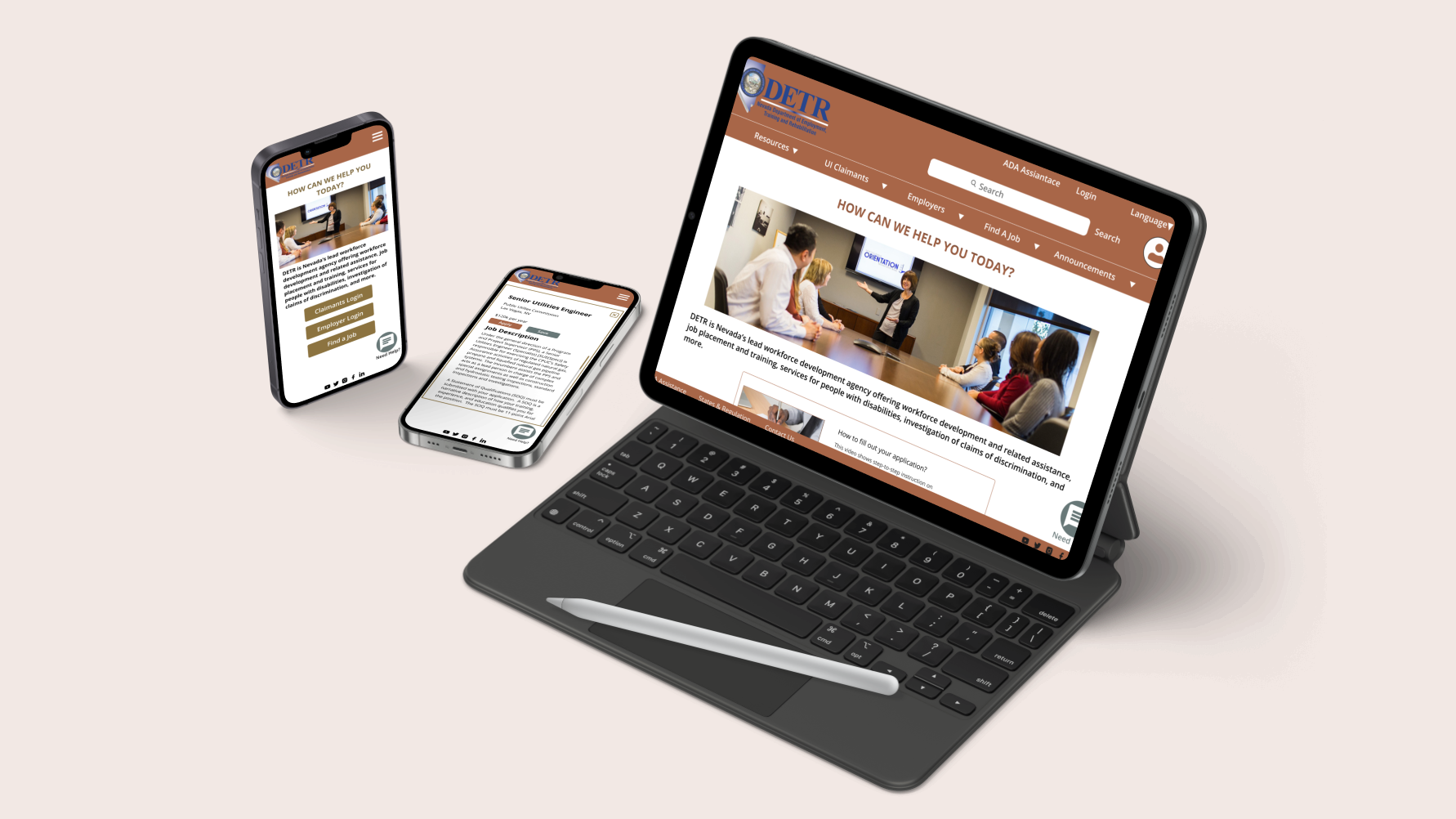
Our proposal is to create a virtual learning platform
Team: Group of 3 members
My Responsibilities: Behavior Archetype, Research Plan, User Research, Synthesize User Research Data, User Interview, Affinity Map, POV Statement, Define Design Problems, Creative Matrix, Prioritize Ideas, User Journey, Low to Mid Fidelity Wireframes, Interactive Prototyping, User Testing
Duration: 3 weeks
Tools: Miro, Google Doc, Google Survey, Figma
Our Methodology
We started this project with discussion and planning, while keeping in mind who are some of our users and what are some of their pain points. We also wanted to find out how to make a product that will encourage the users to continue learning. Our team followed through the design process below to tackle this problem:
Design Process
User Research & Data Synthesis
Target Users
Our team has discussed the target users for the product, and we agreed on focusing on anyone who has a full-time job and eager to learn.
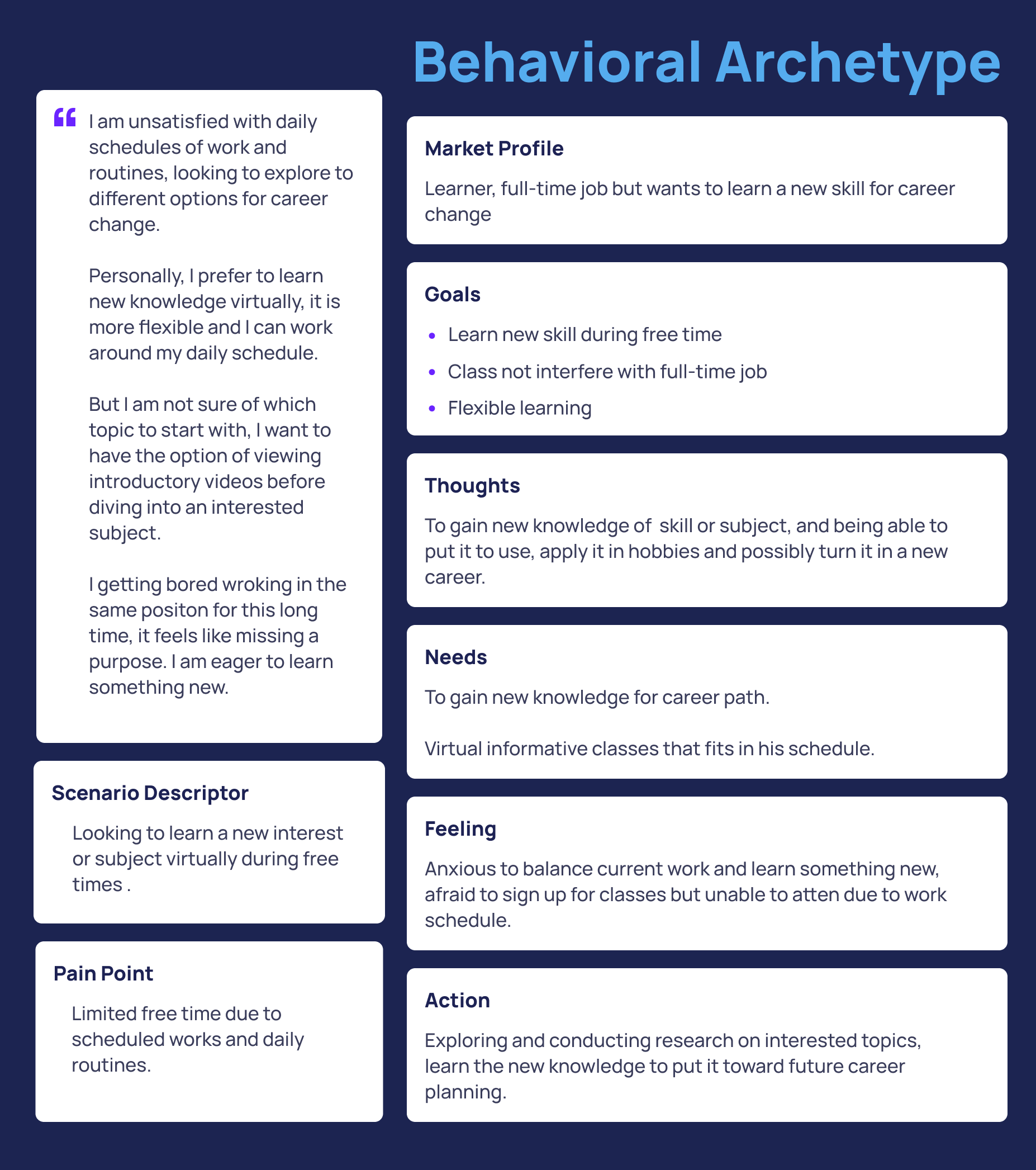
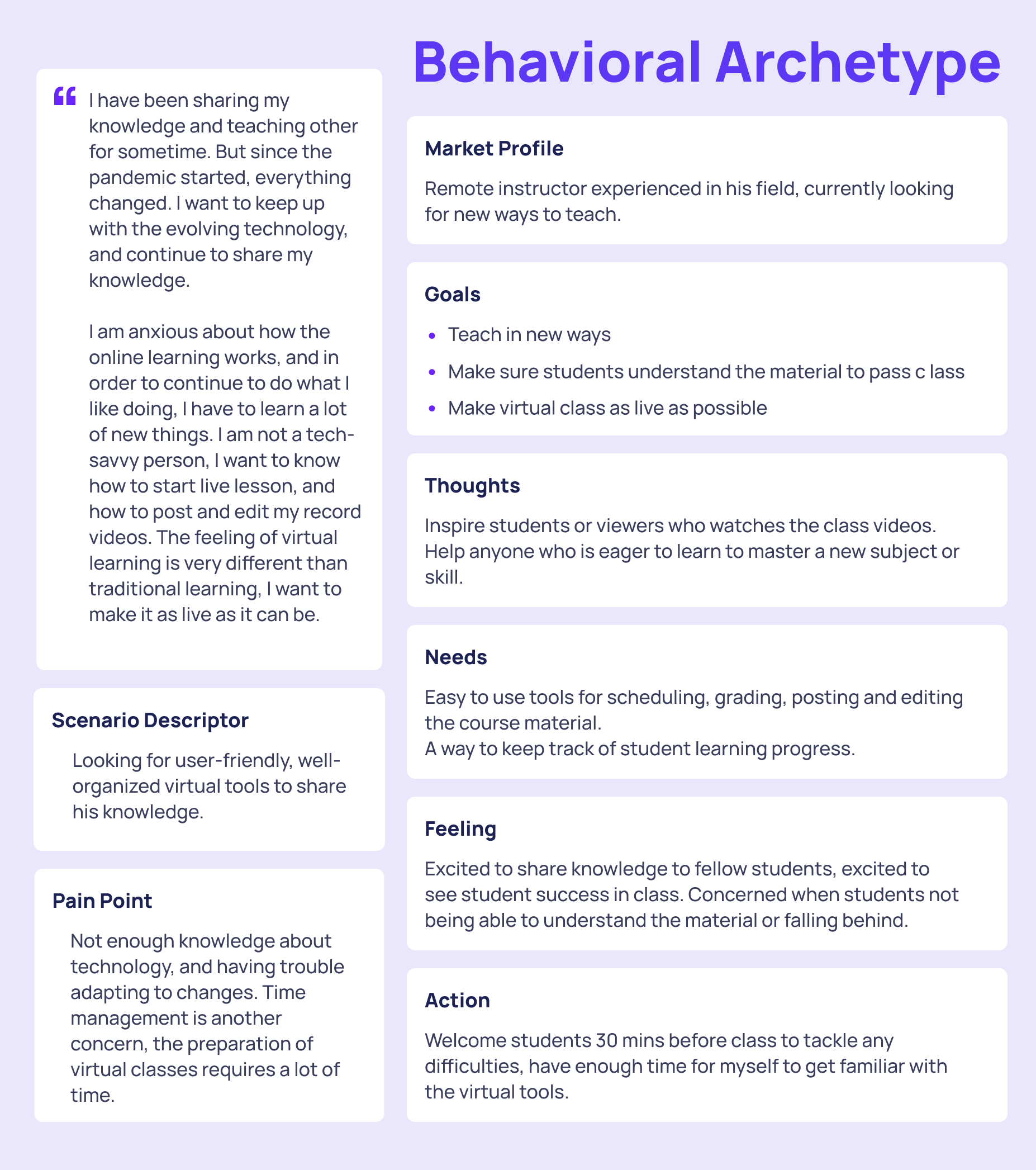
We created two Behavioral Archetypes:
- Full time worker wanted to learn new knowledge
- Remote instructor looking for new way to teach
Although the remote instructor may not be our target user, but learning the difficulties he/she encountered with learning students will give us more insight on how to tackling the challenge.


Research Goals
Our team wanted to understand user behavior and their pain points when it comes to virtual learning. Research were conducted in both quantitative and qualitative methods.
Quantitative User Research - Survey
To begin our research, we created a survey sent out to target users. Questions included their expectations and feelings toward virtual learning.
Survey Results
The Qualitative User Interviews we conducted were in-depth research on learning behavior, motivation, and expectations. The interview questions are based on the following three main themes.
#1 How do user feel about virtual learning and what is the expectation?
#2 User behavior on learning new knowledges/skills/subjects.
#3 What motivates user to learn?
A total of 4 participants being interviewed gave very insightful responses, notes were taken during our question and answer sessions to gather data.
Image by pch.vector on Freepik
Research Data Analysis
With the research data we have gathered, our team throughly discussed the findings and group them into categories by using the Affinity Mapping technique.
Affinity Map
Research Data Synthesis
After our analysis, key findings were extracted from our survey responses and user interviews. We have synthesized the data as follows:
People Vectors by Vecteezy
Competitive Analysis
To better understand the market of virtual learning platforms, our team compared the existing companies to do further research. The comparison table below summarized the features that we can gain inspirations from and features not applicable in this project that we will avoid.
Competitive Analysis
Ideation & Brainstorming
After data research to identity user pain point, we have defined our design problem:
How might we develop an effective strategy to help form good habits
For young professionals that are lack of self-motivation
In order to succeed with their learning.
Image by Freepik
The Solution to Our Wicked Problem: Virtual Learning Platform
When researching and identifying the pain points for our user, we learned that lack of self-motivation is the biggest concern on learning. We came up with an idea of virtual platform that can enable successful self-learning. We figured that the solution of our wicked problem is habit-forming, and by habit we mean “a behavior that can have a positive influence on a person’s life.”
We want our users to build healthy habits.
Creative Matrix
Once we have identified the pain point and solution, our team immediately started ideation and brainstorming session. We used Miro board to write down ideas on sticky notes, putting down any thoughts we think it will be helpful to the users. This session is mainly about generate a bulk of ideas to find new solutions.
Creative Matrix
MSCW Template
We then talked about each of our ideas and had a team discussion to rank them using the template below, this helped us with what can be prioritized and what to avoid.
MSCW Template
User Journey
The next step after brainstorming our ideas were the user journey, we wanted the user to find consistency of virtual classes and building a habit to continue the learning experience.
And in order to encourage user to complete the course successful, the learner has to set goal for taking the new class, and feedback will be provided by the instructor to create an engaging learning experience.



Tackling the Wicked Problem
With the extensive research and data gathering, analysis and synthesis. With the phrase "habit-forming" in mind, we decided to follow the Hook Model in creating our virtual learning platform.
We labeled each feature next to the 4-step process as a guideline in solving this wicked problem.
Wireframing
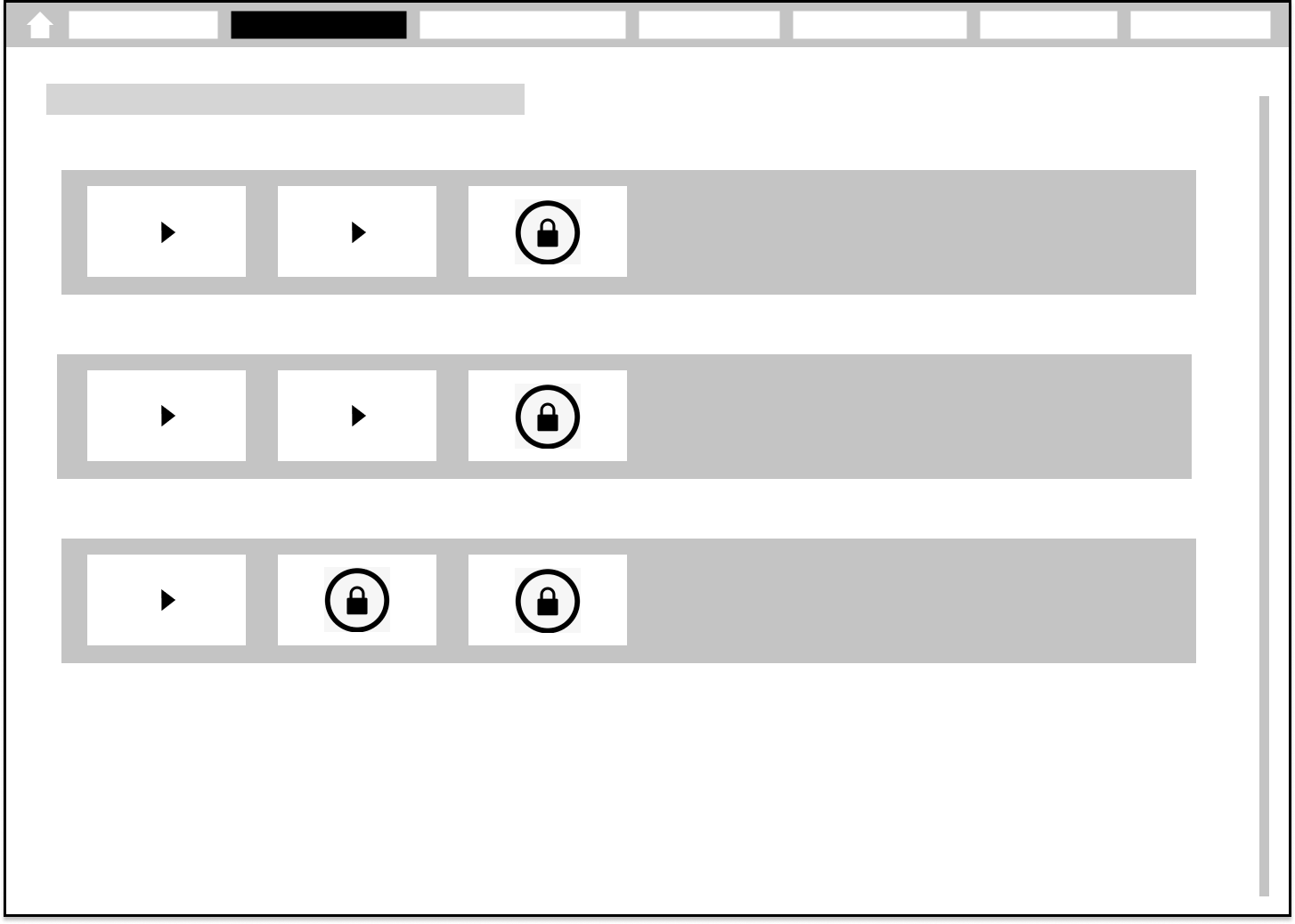
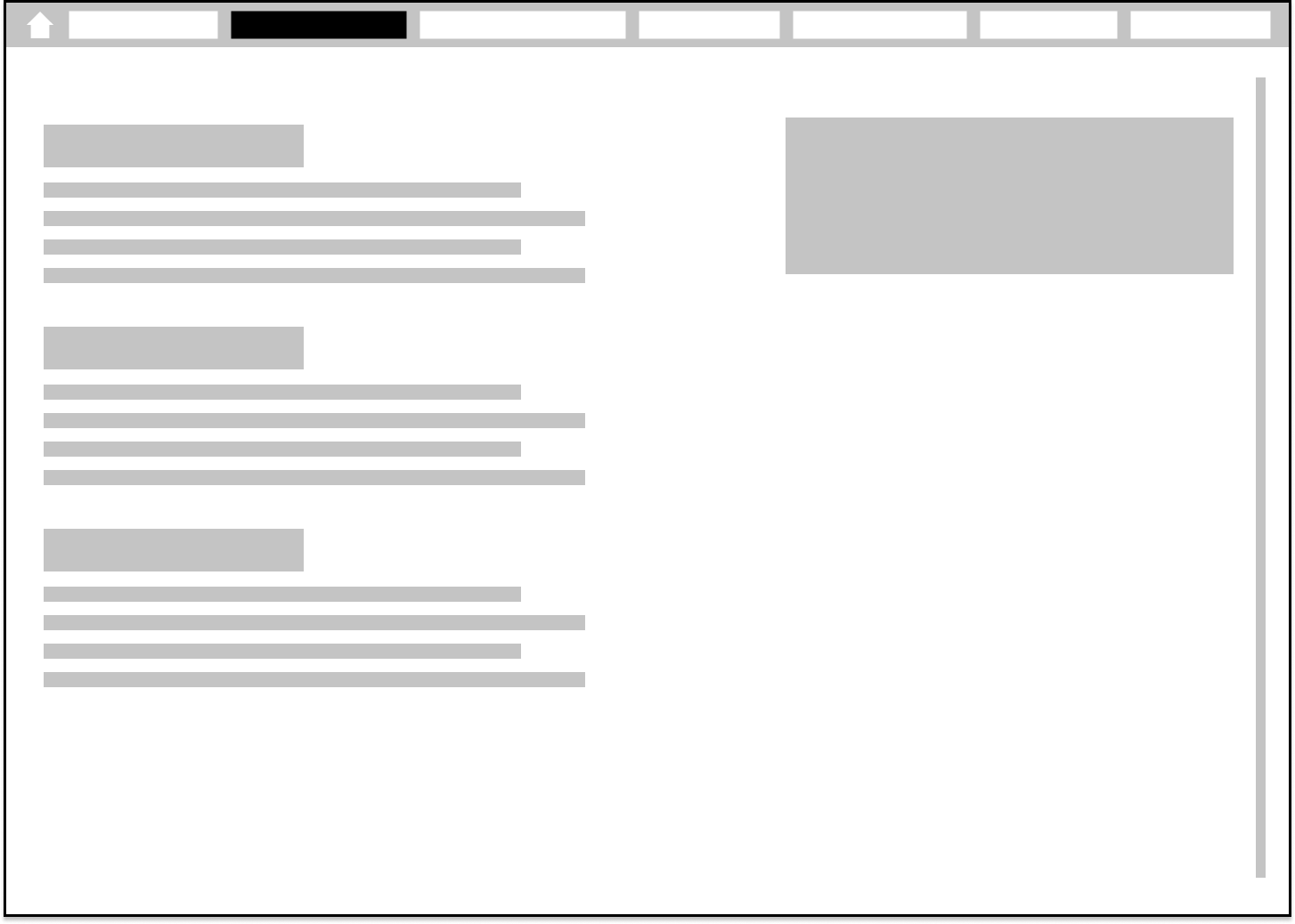
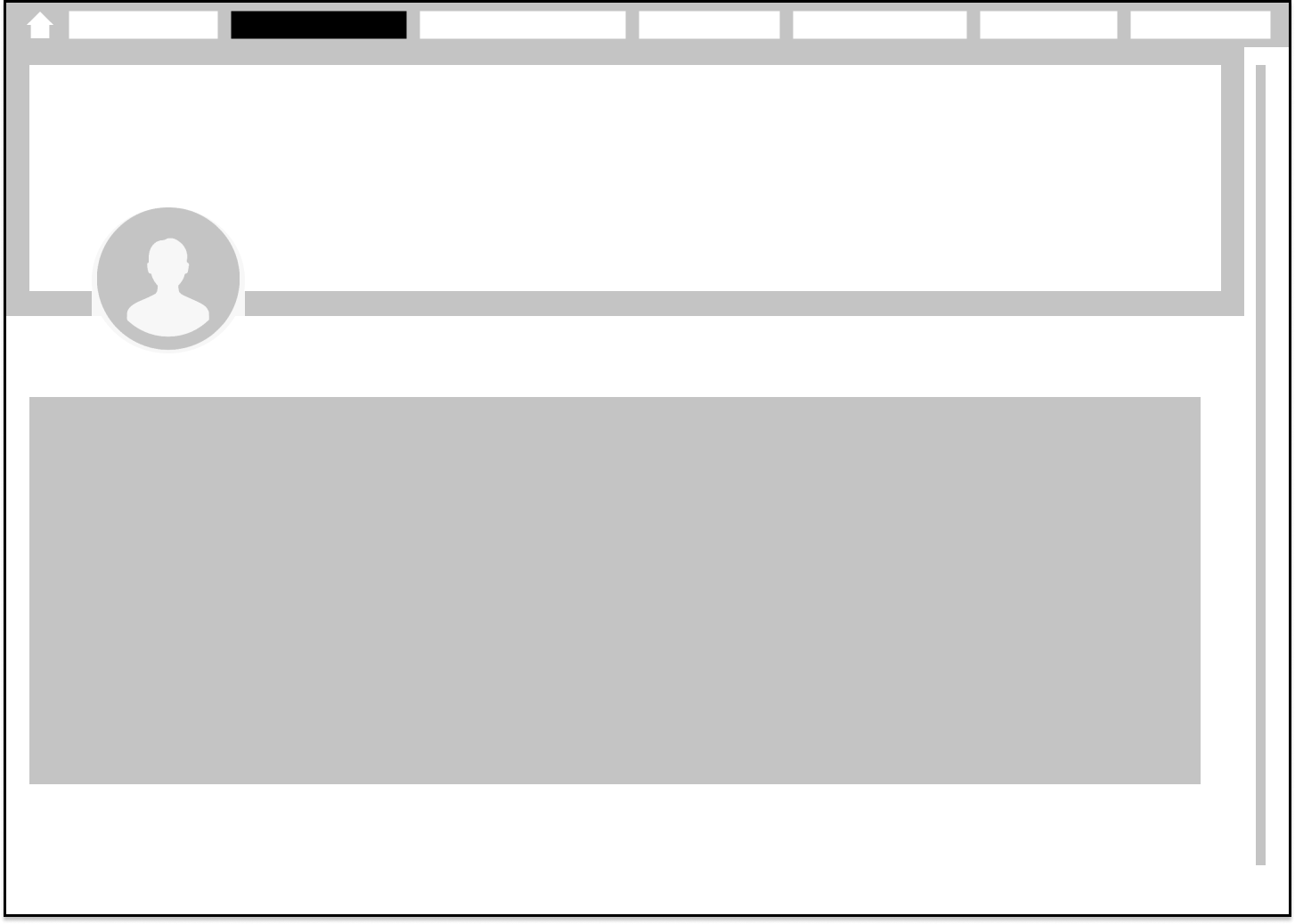
Low-Fidelity Wireframe
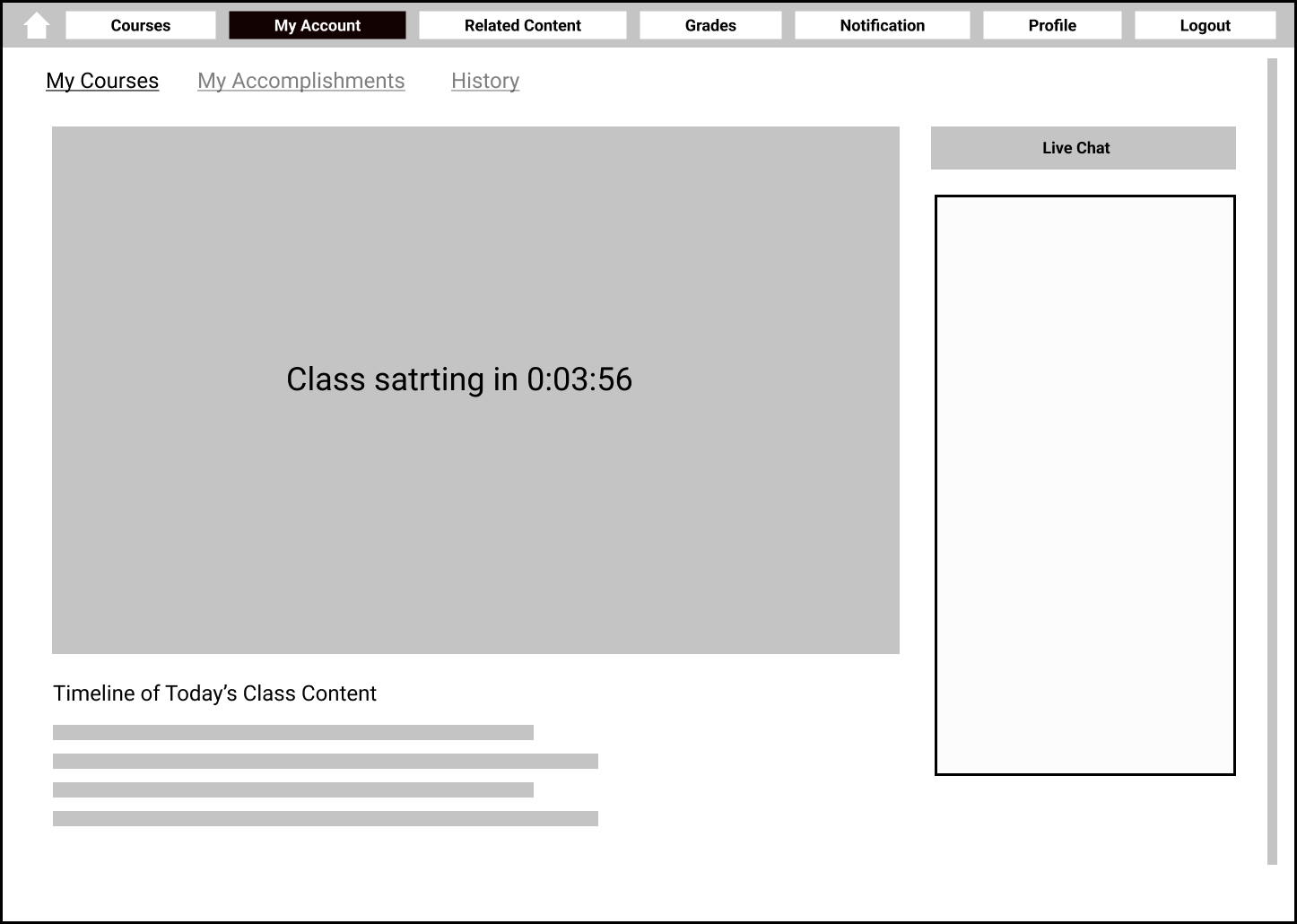
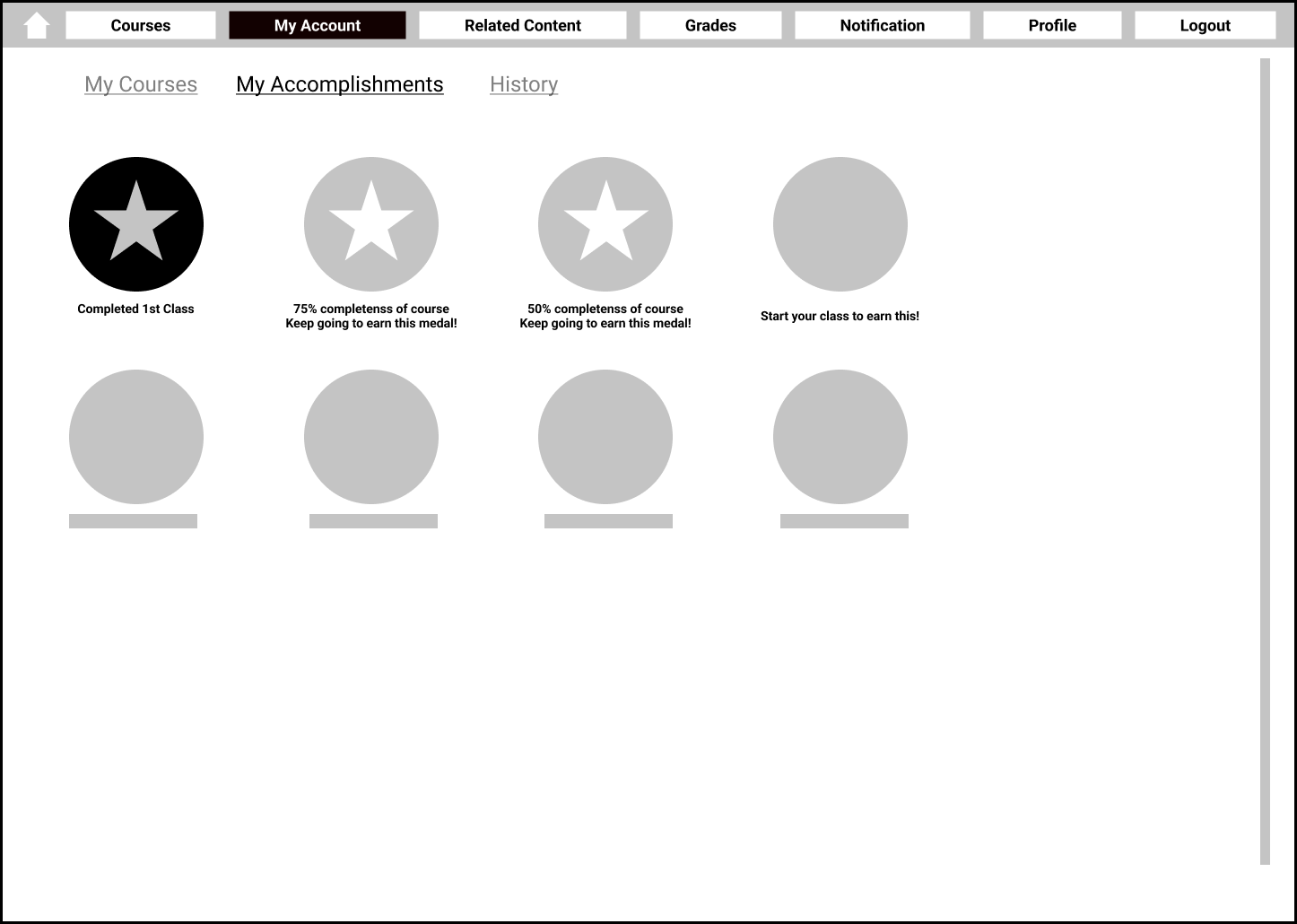
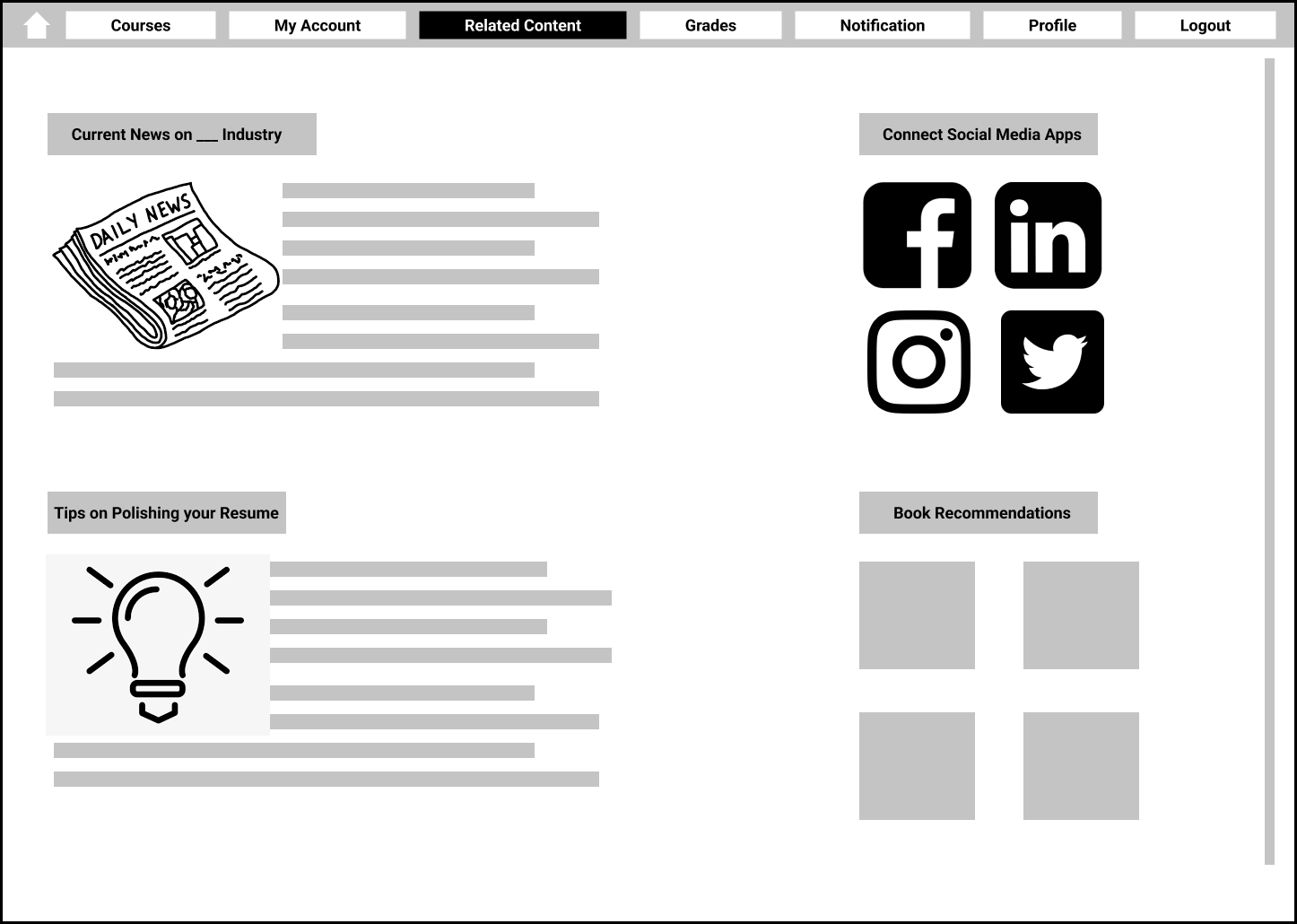
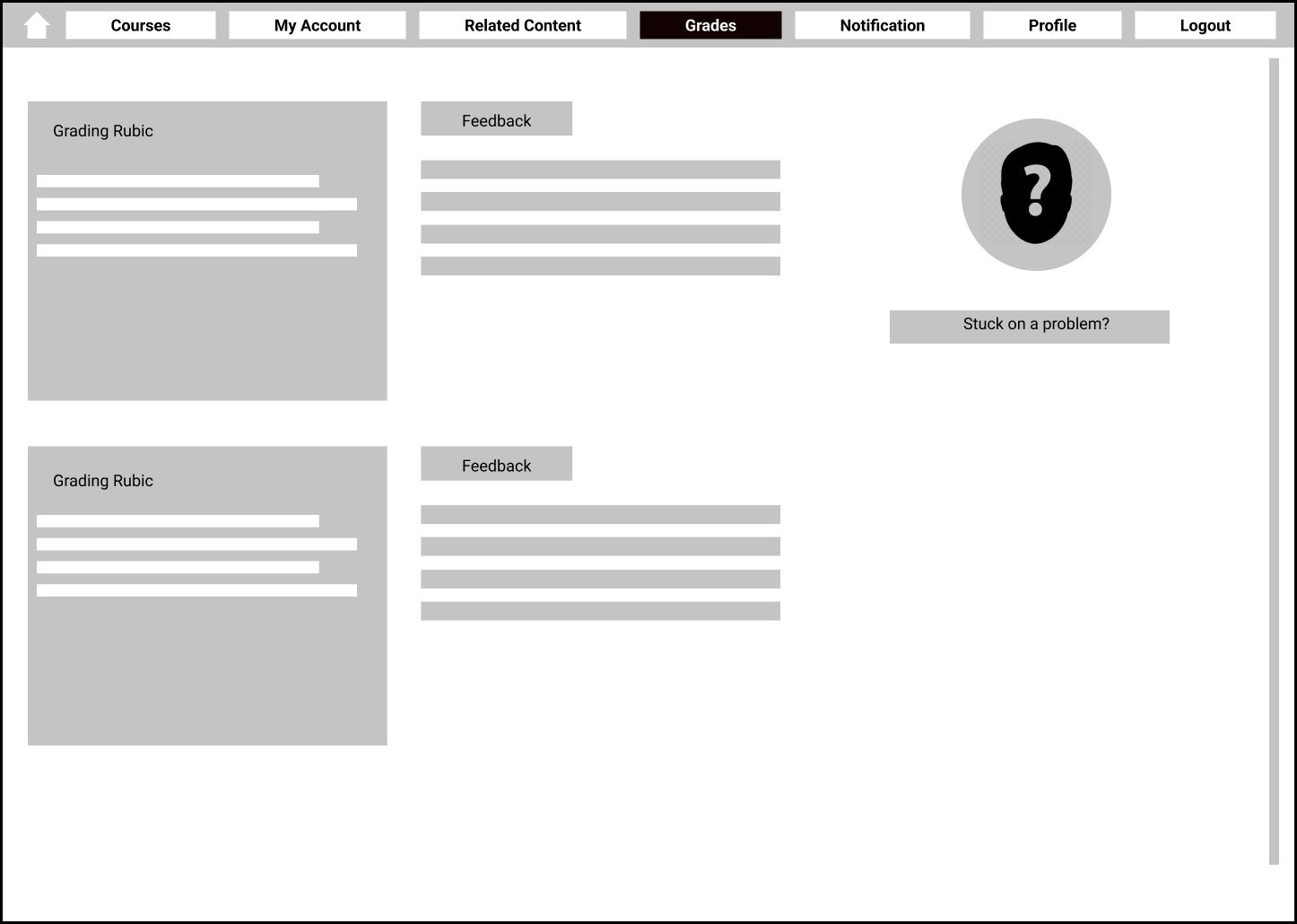
Based on the defined user problem and identified solution, we created the low-fidelity wireframes showing on the right and below:









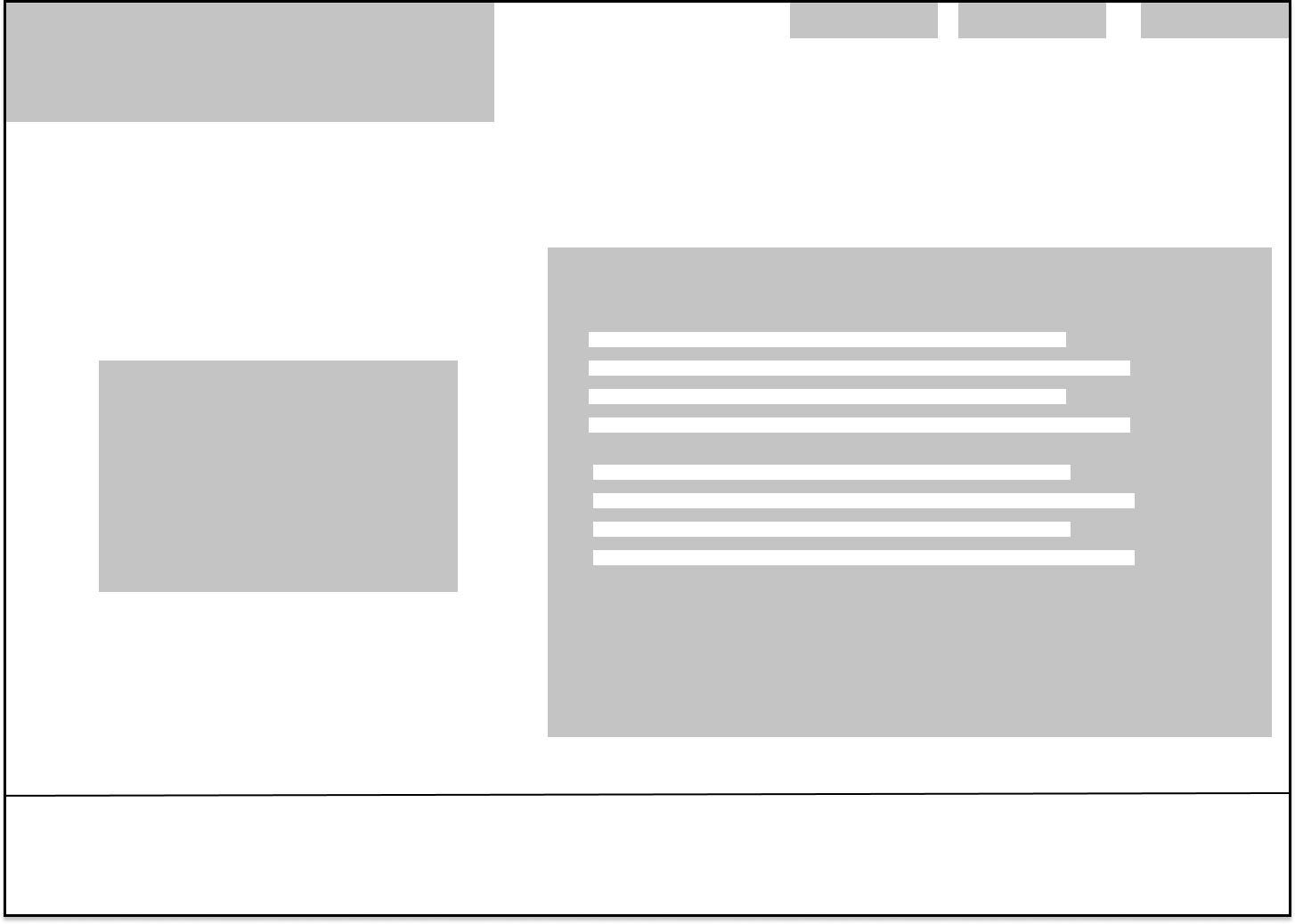
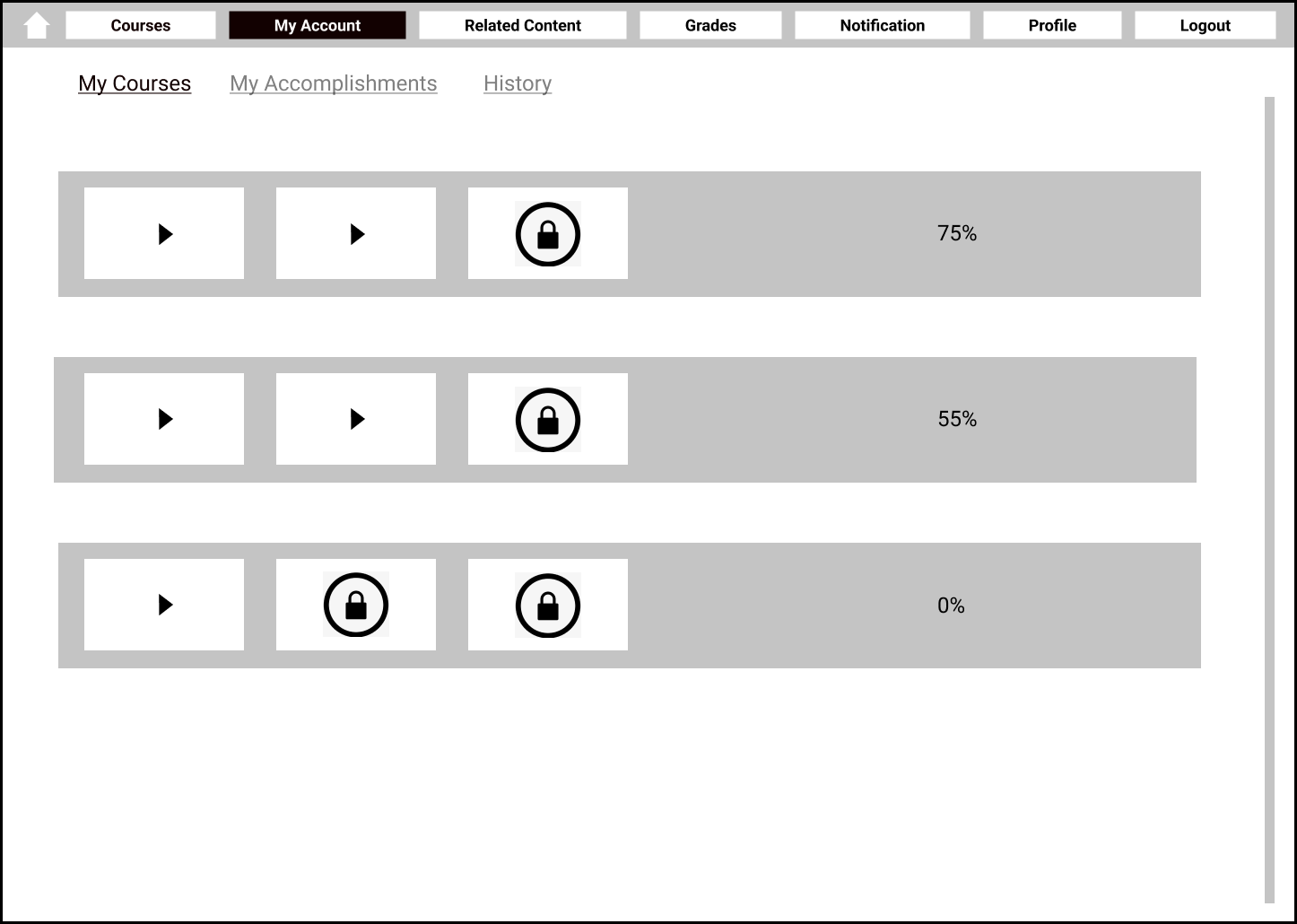
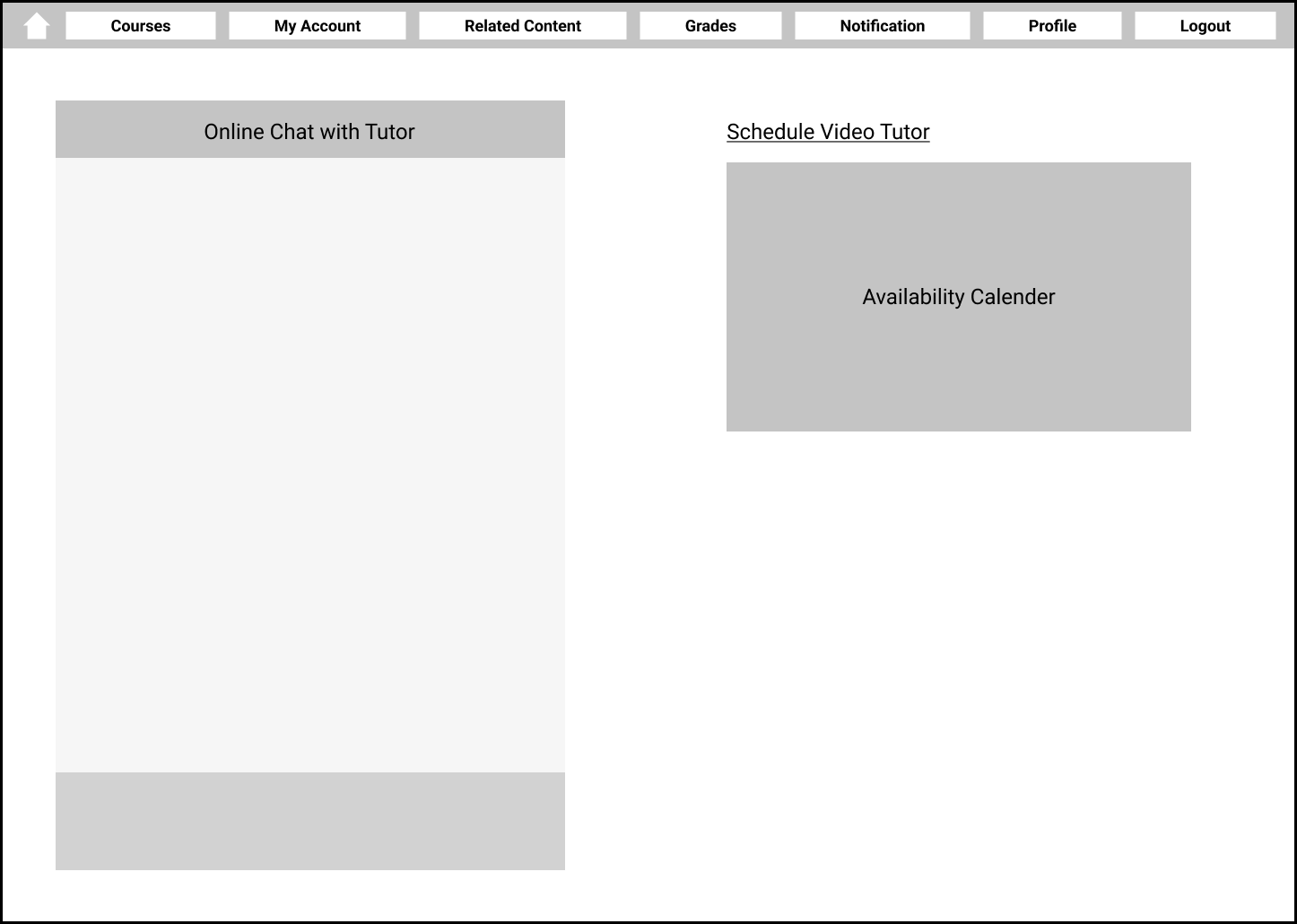
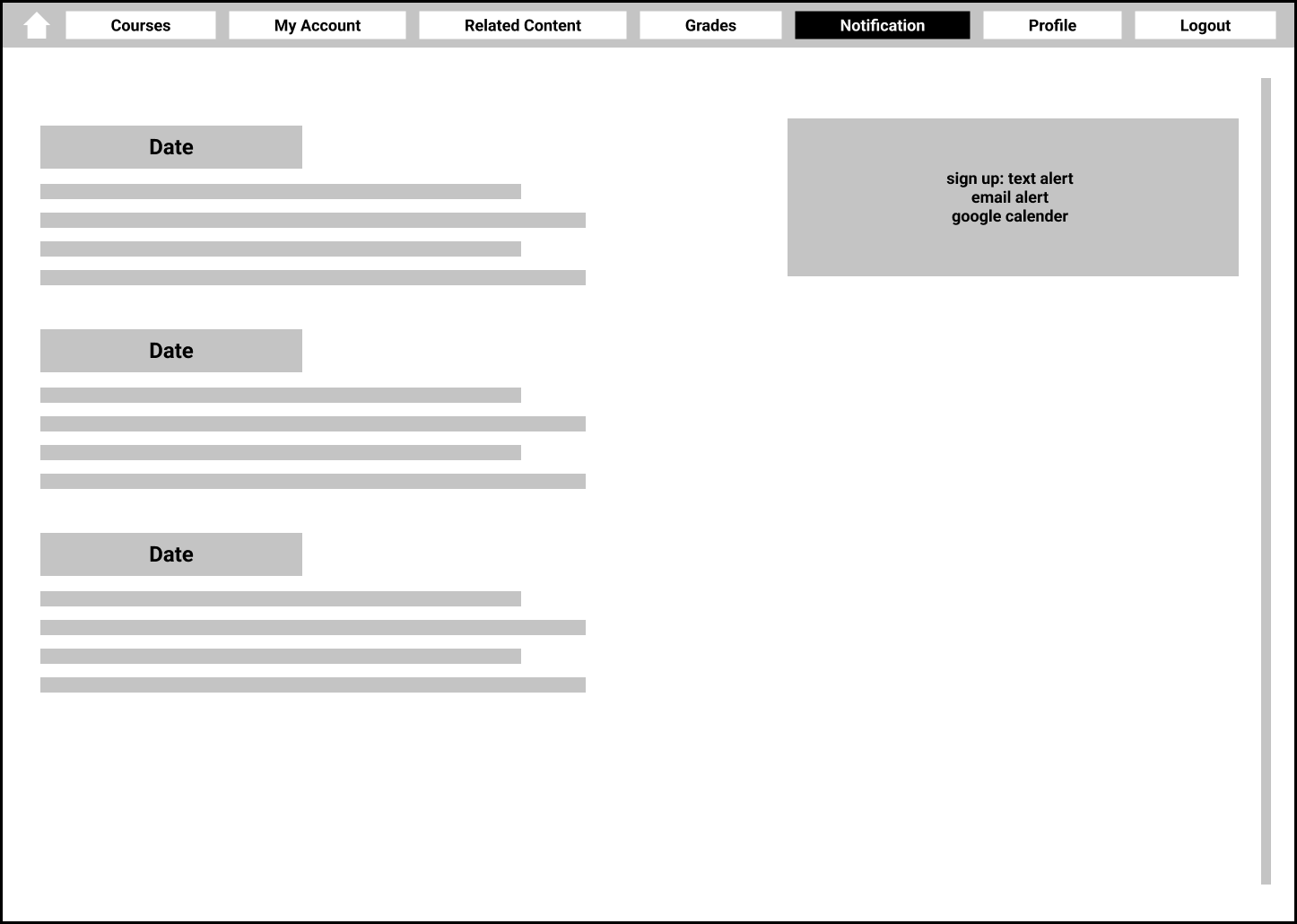
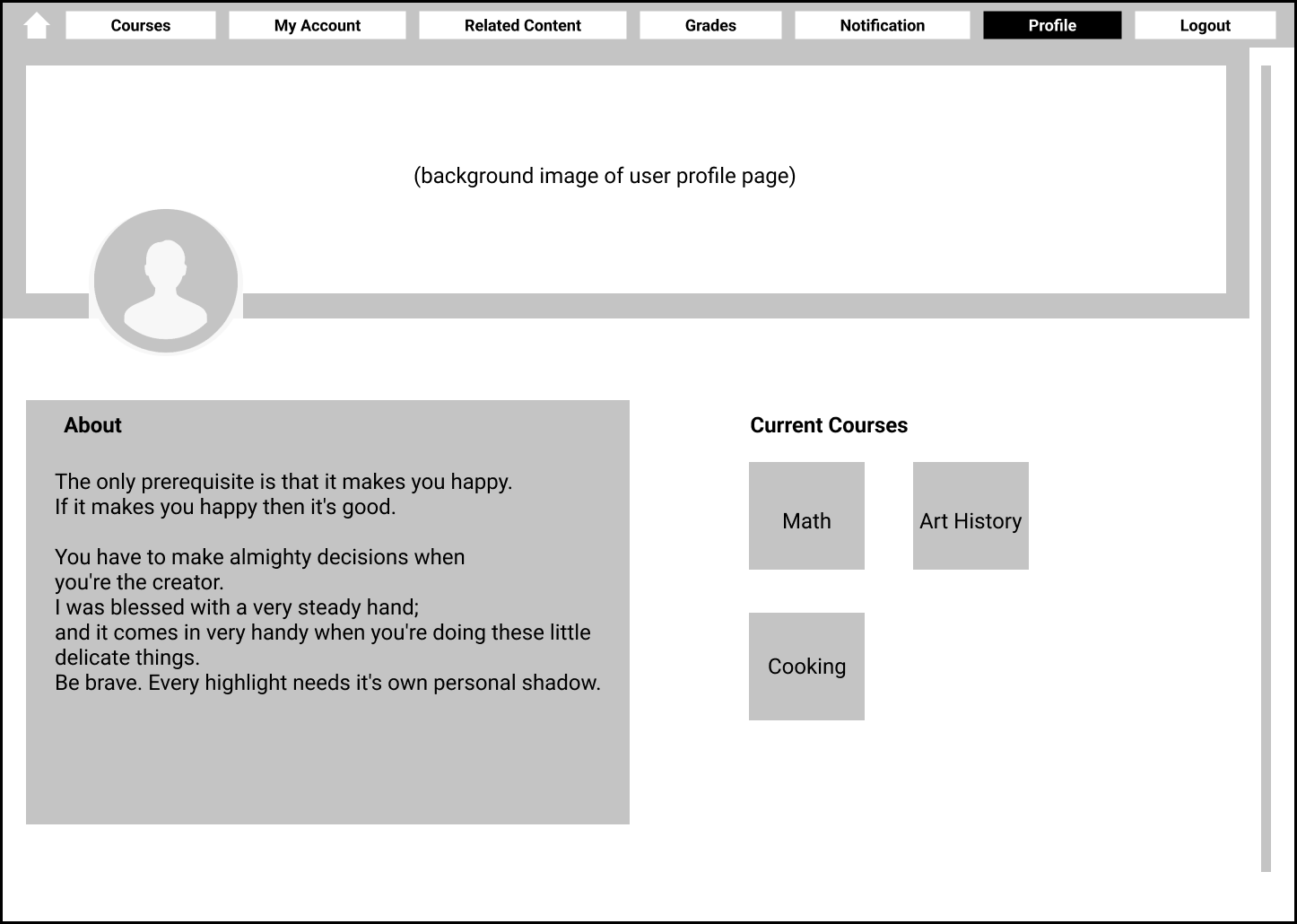
Mid-Fidelity Wireframe
After creating the initial wireframe structures for the platform, our team continued adding elements to craft mid-fidelity wireframes, prepared it for the following user test.









User Testing
Our team conducted 2 user testing via virtual meeting, we were able to observed the user navigating through the prototype and received instant feedback.
Here are some of the valuable responses:
- Timer on the site creates sense of urgency – trigger
- Features available are desirable and interesting
- The instant feedback next to the grades was a nice touch
- User likes the idea of unlocking new materials – progression
- User likes tutor option, it will be helpful for virtual learning
- Receiving badges for accomplishments – reward
- Related material promotes further learning – investment
Image by pikisuperstar on Freepik
Recommendations & Next Steps
Some of the recommendations from the user:
- Rearrange navigation buttons
- Polish the content pages with relevant images and text
- Lock accomplishment list
We value our users’ feedback and recommendations, and have updated our navigation buttons, and polished the content on our wireframe to better show the purpose of the directed page. As for the locked accomplishment list, we think it will motivate the users if they know what need to be done in order to achieve the digital awards. We will continue to have user testings to gather more feedback, and continue to iterate our wireframe.
Personal Reflection
It was a great opportunity working with a group of UX/UI designers, I have learned how extensive and detail of a design process would be like. I find doing user research to be the most challenging, it took longer than I imagined. The reason being I was not sure what to ask in the beginning, I spent a lot of time learning from Google search results on how to ask interview questions. It was definitely a learning cycle for me, and I am glad with the results. At the last I want to say that finishing this project from scratch in 3 weeks was all about teamwork, it was the key to success.
Although the high-fidelity wireframe was not required in this project, but it is something that I want to finish on a personal level.